WordPressで表を作成するには以下の4つの方法があり、見た目は同じに見えますが、それぞれに特徴があることが分かりました。その特徴により、表の編集や修正などの作業が「ラク」になったり、大変になったりすることがあります。
セルの数が多い表や、結合するセルなどがあって複雑な表を作成する場合、この特徴を知らずに表を作成し始めると後から「困った」ことになりかねません。
すべてやり直しになって、あなたが疲れ切ってしまう前に、表の作成方法を改めて見直してみることをお勧めします。
この記事では、4つの方法で表を作成した際のHTMLの記述の違いを、「表のプロパティで幅を指定する」という一つの指定から見ることで比較し、最後におすすめの表の作成方法を紹介しています。
表の作り方による記述の違い
Ⅰ エクセルなどの表作成ソフトで作成した表の幅を変更した場合
まず始めは、エクセルで作成した表をコピペしてワードプレスの記事に貼り付ける場合です。
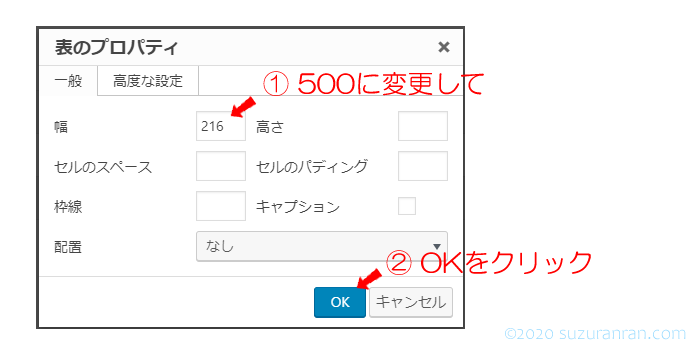
Excelなどの表作成ソフトで作成して貼り付けた表を[表のプロパティ]で幅を500pxに変更してみます。
ワードプレス編集画面の表アイコン![]() から[表のプロパティ]を選択して指定しています。
から[表のプロパティ]を選択して指定しています。

幅500pxの表(エクセルからの貼り付け)
初期値の値は「216」と入力されていますが、これはwidth属性で指定されていたため、幅の指定は無効でした(エクセルの表)。表のプロパティで幅を変更すると、表示幅の指定が効いて幅500pxの表が完成します。下の表が幅500pxの表です。
テキスト欄で、この表の記述を確認してみます。
HTMLの記述(エクセルからの貼り付け)
テキスト欄を確認してみると、<table>タグ内のスタイル属性で幅が指定されているのが確認できます( )。しかし、width属性は残ったままです( )。
記述は残っていますが、実際にはwidth属性は指定しても無効なので余分な記述です。なので本来は無効な記述は無いほうがわかりやすいと思います。
width属性は、削除してよい記述です。
<table style="width: 500px;" width="500">
<tbody>
<tr>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
</tr>
<tr>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
</tr>
<tr>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
</tr>
</tbody>
</table>Ⅱ ワードなどの文書作成ソフトで作成した表の幅を変更した場合
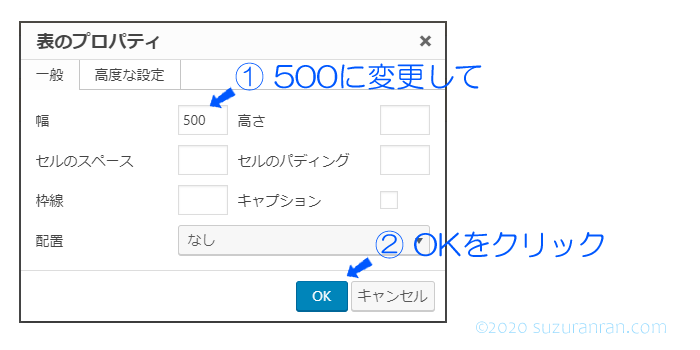
Wordなどの文書作成ソフトで作成した表を、表のプロパティで幅500pxに変更します。上のエクセルの表と同じように[表アイコン![]() ]→[表のプロパティ]で選択します。
]→[表のプロパティ]で選択します。

幅500pxの表(ワードからの貼り付け)
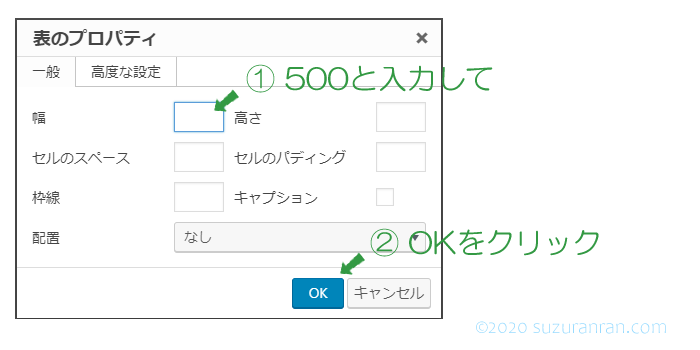
初期値に「値」は何も入っていないので、そのまま500と打ち込みました。もともと幅の指定のなかった表の幅が指定されて、幅500pxの表が完成しました。
エクセルからの貼り付けと同様に、この表のHTMLの記述を確認してみます。
HTMLの記述(ワードからの貼り付け)
<table style="width: 500px;">
<tbody>
<tr>
<td width="244"></td>
<td width="244"></td>
<td width="244"></td>
</tr>
<tr>
<td width="244"></td>
<td width="244"></td>
<td width="244"></td>
</tr>
<tr>
<td width="244"></td>
<td width="244"></td>
<td width="244"></td>
</tr>
</tbody>
</table>テキスト欄を確認してみると、きれいにwidthプロパティだけが指定されています。エクセルの表を貼り付けたようなwidth属性は見当たりません。
ただ、セル(<td>タグ)内に、無効なwidth属性が指定されています。このセルも上記のエクセルの表を貼り付けた時と同じように、widthプロパティで幅の変更をしてもずっと残り続けてしまう記述です。
無効な記述は無いほうが分かりやすいので、削除したほうが良い記述です。
Ⅲ 表アイコンから作成した表の幅を変更した場合
ワードプレスの編集画面の表アイコン[![]() ]から作成した表の幅を500pxに変更してみます。上記と同じように[表のプロパティ]から設定します。
]から作成した表の幅を500pxに変更してみます。上記と同じように[表のプロパティ]から設定します。

幅500pxの表(アイコンから作成)
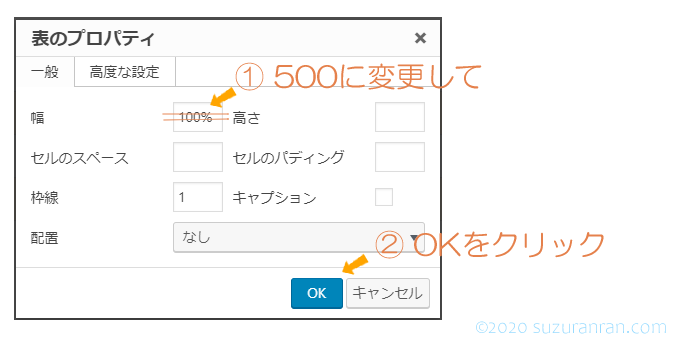
アイコンから表を作成すると、初期値はpxではなく「%」で指定されていて、数値は100%でした。これは表示幅いっぱいに広がる幅の設定です。レスポンシブ(様々な画面に対応できる)の表になっています。
この100%の値を「500」と入力しなおし、500pxの表として指定した表が下の表です。
テキスト欄でこの記述も確認してみます。
HTMLの記述(表アイコンから作成)
<table style="width: 500px; border-collapse: collapse;" border="1">
<tbody>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
</tbody>
</table>テキスト欄にwidthプロパティが指定されています。表の幅は単位を「px」に変更しましたが、セル内の幅の指定は変わらず「%」のままになっています。
単純な表を作成する場合はこのまま変更を加えることもできますが、すべてのセルに「値」が指定されているので、複雑な細かい表を作って調整したい場合などは、全セル内の数字を確認しながらでないと思うように表に変更が加えられない場合があるので注意が必要です。
Ⅳ 直接HTMLで記述した表の幅を変更した場合
最後に、直接HTMLで書き込んで作成した表を[表のプロパティ]で幅を500に変更してみます。[表のプロパティ]から幅の欄に500と入力します。

幅500pxの表(直接HTML書き込み)
初期値は何も指定されていないので、そのまま500と打ち込みます。他の3つの表と同じように、幅500pxの表を完成させました。
他の表と同じように、この表のHTMLの記述も確認してみます。
HTMLの記述(直接HTML書き込み)
<table style="width: 500px;">
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>テキスト欄を確認してみると、全体を通して表のプロパティ(table属性)の幅だけが指定されていることが分かります。他の3つの表と比べて、非常にシンプルで見やすいです。
表を編集する際のおすすめな記述方法は?
異なる方法で作成した4つの表の編集を「表の幅を変更する」ことに焦点を当ててHTMLの記述を見てきました。
それぞれに表の特徴があるので、表にまとめてみます。
| 表の作成方法 | 表の作成の難易度 |
開始タグ内の記述
(<table style=”width: 500px;”>以外 ) |
|---|---|---|
| エクセルから貼り付け | 慣れていれば簡単に作成し、 貼り付けることが可能 |
<table width=”500″> <td style=”font-weight: 400;” width=”72″> |
| ワードから貼り付け | 〃 | <td width=”244″> |
| 表アイコンから作成 | 直感的な作成が可能 | <table style=“border-collapse: collapse;” border=”1″> <td style=”width: 33.3333%;“> |
| HTML直接記述 | 少しの知識を要する | なし |
無効な記述
上記の表のグレーのライン( )は指定が無効な記述です。
「width=”○○”」というwidth属性は、現在のHTML5では廃止されています。サイト的にも、読んでもらう方にも、余計な記述は不要です。
また、今回は比較するためにセル内に数字や文字などを何も入れてませんが、本来ならばここに文字などが入ります。編集する際に、無効になっている余分な記述があると編集が本当にやりにくくなります。
もし、エクセルやワードから表をコピペして作成した場合、まずはご自身のHTMLをテキスト欄で確認することをお勧めします。
そしてもし、無効な記述が初めから指定されていた場合には、先に無効な記述を削除してから編集に取り掛かった方が後々の作業が絶対的に楽になります。
ある程度編集した後にうまくカスタマイズできずに、原因を調べてみたら「すべてのセルの無駄な値が理由だった」という場合、不要な記述をひとつひとつ削除していく作業は本当に大変で骨が折れる作業です。
デフォルトと思われる記述
グリーンのライン( )は、表を作成する際にデフォルトですでに設定され、指定の済んでいるものと思われます。そのため、あえて編集画面でのテキストに記述する必要はないと私は判断しています。
以下、その根拠と理由です。
border-collapseプロパティ
「border-collapseプロパティ」の値を初期値の「separate」で指定してみても、表が二重線で表示されないことからもわかります。(参考:表アイコンから表を作成するをお読みください)
また、<table>タグに何も指定しなくても、表が二重線で現れてしまうこともありません。
編集画面のテキストで、値をわざわざ「collapse」と指定しなくても、きちんと表の罫線は1本で表示されています。
このことから、「border-collapseプロパティ」の記述は不要だと判断しています。
(使用しているテーマはフィット(株)のTHE THORです)
border属性
上記「border-collapseプロパティ」と同じように、<table>タグにborder属性を指定しなくても、罫線は引かれています。本来、何も指定がなければ罫線が引かれることはありません。
そのため、この表が「レイアウト目的ではない」という記述が初めから指定されていると判断できます。
よって、「border属性」の記述も、あえて編集画面で書く必要はないと私は判断しています。
(使用しているテーマはフィット(株)のTHE THORです)
生きている記述
上記の表のピンクのライン( )は、効果が生きていて「値」の通りに表が指定されている記述です。無効な記述ではありませんが、なくてもよい記述があるので説明させていただきます。
font-weightプロパティ
エクセルから作成した表には、font-weightプロパティが指定され値は「400」となっています。しかし、この「400」の値は、基準値なのでなくても表示される文字にほとんど相違はありません。
下の表を見てください。数字は「font-weightプロパティ」の値です。そのあとに平仮名とアルファベットで太さの比較ができるようにしました。[ピンクのセル]は何も設定していない標準の文字です。[ブルーのセル]は、エクセルの表で自動的に挿入されたプロパティの値が400の文字です。
目視で太さの違いは分かりません。ですから、この記述は敢えて記入する必要はなく、また、編集の際に分かりにくくなることもあるので、私自身は不要な記述だと判断し、削除しています。
| 100あいうえおabc | 200あいうえおabc | 300あいうえおabc |
| 147あいうえおabc | 258あいうえおabc | 369あいうえおabc |
| 400あいうえおabc | 500あいうえおabc | 600あいうえおabc |
| 700あいうえおabc | 800あいうえおabc | 900あいうえおabc |
widthプロパティ
ワードプレスの編集画面の表アイコンから作成した表に自動的に挿入されているプロパティです。レスポンシブの表示には欠かせない「%」での表示ですが、すべてのセルにこの指定がなくても表は適切に表示されます。
例)
| ① 指定なし | ② 指定なし | ③ 指定なし |
| ④ 25%を指定 | ⑤ 25%を指定 | ⑥ 指定なし |
| ⑦ 指定なし | ⑧ 指定なし | ⑨ 指定なし |
上の表は、表の幅を500pxで指定して、④と⑤のセルにだけ25%の幅を指定しました。HTMLの記述は下の通りです。
<table style="width: 500px;">
<tbody>
<tr>
<td>① 指定なし</td>
<td>② 指定なし</td>
<td>③ 指定なし</td>
</tr>
<tr>
<td style="width: 25%;">④ 25%を指定</td>
<td style="width: 25%;">⑤ 25%を指定</td>
<td>⑥ 指定なし</td>
</tr>
<tr>
<td>⑦ 指定なし</td>
<td>⑧ 指定なし</td>
<td>⑨ 指定なし</td>
</tr>
</tbody>
</table>このように、すべてのセルに幅の指定をしなくても、適切に表は表示されます。
すべてのセルに値を入力すると、セルを結合したり幅を変えたりする際に、該当するセルすべてを変更しなければなりません。ひとつでも該当しない「値」があると、表の表示が指定通りにならないことが起こります。
セルに文字や数字を入力した後に、該当するwidthプロパティと数値を割り出すのはとても大変な作業です。
そのため、すべてに「値」を入力せずに「一番上のセルに指定する」などのマイルールを決めて指定するほうが修正しやすくなります。
必要のないwidthプロパティは初めに削除してしまった方が後々の編集が楽になります。
おすすめの表作成の方法とは?
4つの表のHTMLの特徴を書いてきましたが、おすすめする表作成の方法は「直接HTMLで記述する方法」です。
余計な記述が入らないので、ビジュアル画面で編集しながらテキスト画面で確認することが非常に楽になります。今回のように単純で、少ないセルの表作成はどのような方法を選んでも見た目が同じに仕上げることができるかもしれませんが、表に載せたいデータが増えれば増えるほど、余計な記述が作業の邪魔をしはじめます。
ですから、初めから何も指定されていないシンプルな<table><tr><th><td>でまずは表の枠組みを作成し、データを入力した方がトータル的に作業がはかどります。
ただし、その場合でも気を付けてほしいことがあります。
表作成時の注意点
表を作成する場合には、HTMLで直接記述することをおすすめしますが、その場合でも、自動的に数値が入らないように気を付ける必要があります。
気づいたらすべてのセルに幅が指定されていて、訳が分からなくなった…とならないようにいくつか例を挙げておきます。
マウスでの幅変更(マウスのドラッグ)
マウスで表の幅やセルの幅を変更すると、自動的にwidthプロパティが挿入されます。
特に、セルの幅をマウスで変更した場合には、自動的にすべてのセルにwidthプロパティが挿入されてしまいます。意図的に罫線部分(セルの境目)を触っていなくても、ふとした拍子に幅の指定が聞いてしまっていることもあるので、注意が必要です。
もし、ドラッグして幅を変更してしまった!というときには、[戻る![]() ]で元に戻ります。しばらくしてから気づいた場合は、入力したものまで戻ってしまうので、[戻る
]で元に戻ります。しばらくしてから気づいた場合は、入力したものまで戻ってしまうので、[戻る![]() ]は諦めて、一つ一つテキスト画面で削除していくしかありません。
]は諦めて、一つ一つテキスト画面で削除していくしかありません。
表から出ているアイコンからセルを増やす
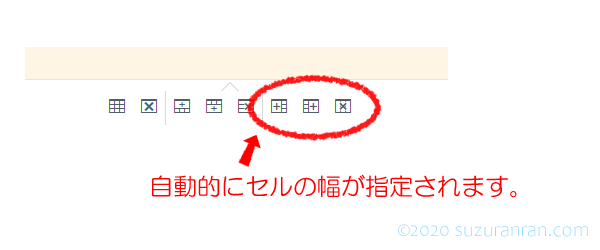
表を選択した際に出るアイコンで[列]の指定を行うと幅が自動的に設定されてしまいます。

具体的には、[列を左に挿入]、[列を右に挿入]、[列を削除]をクリックすると、自動的に幅が指定されます。もし、列を少なくしたり、列を増やしたい場合にはテキスト画面で直接<td></td>または<th></th>を記述すると自動的にすべてのセルに幅を設定せずに済みます。
まとめ
表を作る方法は4つありますが、セルの多い表や複雑な表を作成する場合には、直接HTMLで書き込んでから表のプロパティやセルのプロパティで細かな値を指定した方が作業がはかどることが多いです。
ワードやエクセルから表をコピーペーストするのは簡単ですが、WordPressでうまく表示されない場合に、編集する手間がやたらとかかってしまいます。
ご自身の使っている文書作成ソフトや表作成ソフトのバージョンなどにもよると思いますので、今回比較したようなセルに何も入力していない3×3または2×2くらいの小さな表で、一度確認してみるのをお勧めいたします。
以上です。
表作成に手間と時間を取られずに、サクサクとデータの入力と表のカスタマイズができますように。。。