ワードプレスに挿入した「表の幅」を指定する方法は、編集画面の『表のプロパティ』から指定する方法とHTMLテキストで『直接書き込んで』指定する方法の2通りあります。
1.表のプロパティから幅を指定する
ワードプレスの編集画面にある表のプロパティ![]() をクリックすることで、簡単に表の幅を指定することができます。
をクリックすることで、簡単に表の幅を指定することができます。
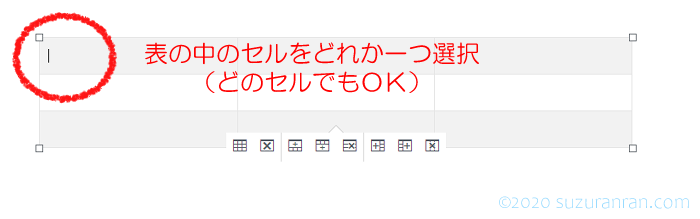
① 表を選択する

表の中のセルにカーソルを移動します。すべてのセルを選択しなくてもどこか一つのセルの中にカーソルが入り、入力できるような状態になっていればOKです。
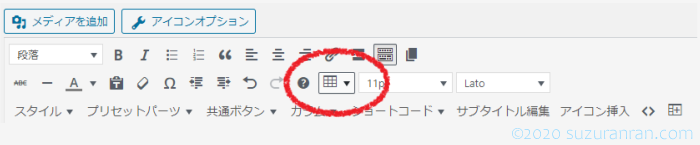
② 表アイコンをクリック

ワードプレスの編集画面にある表アイコンをクリックします。
上の図の赤丸が表アイコンです。このアイコンをクリックしてください。
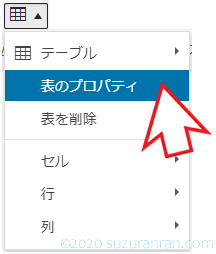
③ 表のプロパティを選択してクリック

表アイコン![]() をクリックすると、上の画面のような選択窓が出てきます。上から2つ目の『表のプロパティ』を選択してクリックします。
をクリックすると、上の画面のような選択窓が出てきます。上から2つ目の『表のプロパティ』を選択してクリックします。
④ 幅を指定する

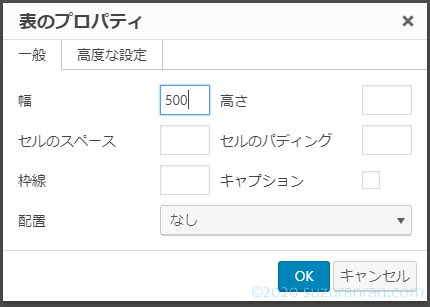
表のプロパティをクリックすると、表のプロパティを指定する画面が出てくるので『幅の欄』に「500」と入力して[OK]をクリックします。
※単位は「px」または「%」が指定可能です。
A:単位に「px」を指定する場合
表の幅を指定する際、pxで指定したい場合は数字の後の記述は不要です。(もちろん記入してもOK!)
自動的にHTMLテキストにpx表示されます。
逆に言えば、「%」指定を忘れて数字だけを入力した場合はpxが適用されます。
B:単位に「%」を指定する場合
記事の表示幅を基準として表の幅を指定したい場合には「%」で指定します。下の表は幅を「50%」と入力した場合の表の表示です。表示幅の50%、半分の幅の表ができあがりました。
2.HTMLテキストで直接幅を指定する
HTMLテキストで直接幅を指定する場合は、編集画面のテキスト欄に直接書き込みます。
表の幅を指定したいので、table要素の開始タグのスタイル属性に「widthプロパティ」で幅を指定します。
① 表の幅をpxで指定する場合
~例:表の幅を500pxに設定~
<table>タグのスタイル属性でpxの幅を指定します。px単位までしっかり記述してください。(すべて半角文字です)pxの表示を忘れて数字だけの値にしてしまうとうまく表示されません。
② 表の幅を%で指定する場合
~例:表の幅を表示幅の半分に設定~
<table>タグのスタイル属性で幅の割合を指定します。全体の何パーセントにするのかを%で記述してください。(すべて半角文字です)
まとめ
- 表の幅を500pxで指定する場合
<table␣style=”width:␣500px;”> - 表の幅を50%で指定する場合
<table␣style=”width:␣50%;”>