Wordなどの文書作成ソフトでは、ルーラーでインデントを設定することが可能ですが、ワードプレスでもHTMLを使って同じようにインデントを指定することが可能です。
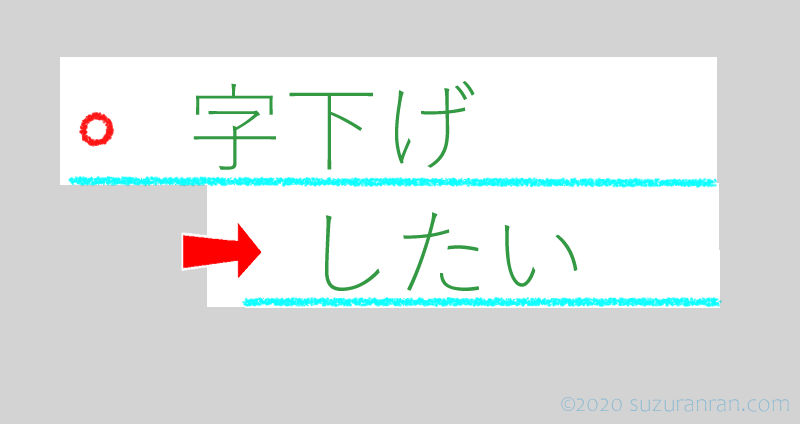
二行目以降を字下げするHTML
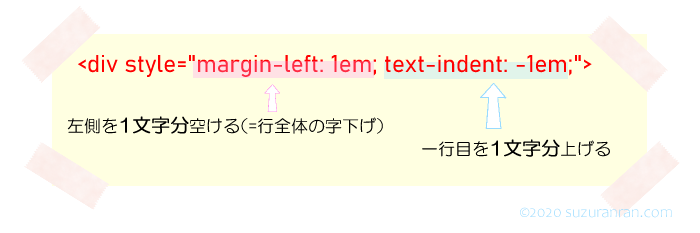
<div style=”margin-left: 1em; text-indent: -1em;”>テキスト</div>
※単位「em」は必ずつけてください。つけないと指定が効きません。
※コピペする場合、「”」が半角になっていることを確認してください。
開始タグ
<div style=”margin-left: 1em; text-indent: -1em;”>
※コピペする場合、「”」が半角になっていることを確認してください。
終了タグ
</div>
見え方の比較
実際にスタイルを指定して、比較してみましょう。
| 字下げの指定なし | 1文字字下げした場合 |
|---|---|
| ※昔々あるところに、おじいさんとおばあさんがいました。 |
※昔々あるところに、おじいさんとおばあさんがいました。
|
| (スタイル指定なし) |
開始タグ
<div style=”margin-left: 1em; text-indent: -1em;”> |
字下げの指定をしたので、注釈(※)がとても見やすくなりました。
説明

margin-leftプロパティ
margin-leftプロパティの値に、字下げしたい文字数を入れます。この値は段落全体の左側の余白です。段落が変わるまで指定した文字数が字下げされたように見えます。
| 字下げの指定なし | 3文字字下げした場合 |
|---|---|
| ※昔々あるところに、おじいさんとおばあさんがいたそうです。 |
※昔々あるところに、おじいさんとおばあさんがいたそうです。
|
| (スタイル指定なし) |
開始タグ
<div style=”margin-left: 3em;”> |
わかりやすいように、3文字分余白を指定してみました。スタイル属性にmargin-leftプロパティで値を指定すると、段落全体が字下げされたように見えます。
text-indentプロパティ
text-indentプロパティには、一行目の字上げを指定します。上記の3文字分の余白を入れた段落に、一行目だけ3文字、字上げしてみます。
文字の字上げは、マイナス(-)で指定します。
| 字下げの指定なし |
全体を3文字字下げして、
一行目を3文字字上げした場合 |
|---|---|
| ※昔々あるところに、おじいさんとおばあさんがいたそうです。 |
※昔々あるところに、おじいさんとおばあさんがいたそうです。
|
| (スタイル指定なし) |
開始タグ
<div style=”margin-left: 3em; text-indent: -3em;”> |
このように、下げたい文字数と、上げたい文字数を任意の値で入れると、思った通りの表示をすることが可能です。
まとめ
スタイル属性を使うことにより、二行目を字下げして表示することができました。
使用したのは、margin-leftプロパティと、text-indentプロパティです。
margin-leftプロパティには段落の左側の余白を、text-indentプロパティには、インデントの値をマイナス(-)で指定することにより、二行目の字下げを指定することが可能になりました。