ワードプレスに表を書く方法は全部で4つありますが、そのうちのwordなどの文書作成ソフトで作成した表をワードプレスに挿入する方法を記事にしています。
ワードで作成した表をワードプレスの記事に挿入する
のちほど4つの表の作り方の比較をするため、今回もシンプルな3×3の表を作成します。
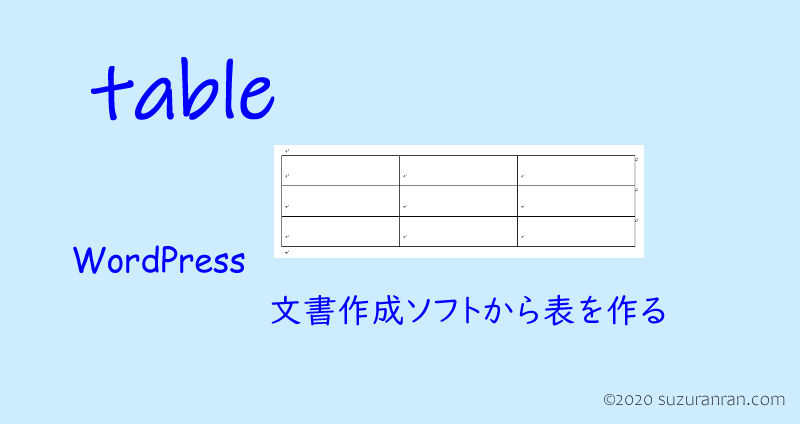
ワードで作成した表を選択して、そのままワードプレスの記事にコピーペーストすると、簡単に表がワードプレスに書き込まれます。
今回も何の設定もせずに、ただ3×3の表を作成したものをコピーペーストして貼り付けてみます。
(↑)こんな感じです。
次に、テキスト欄を確認するとHTML文書はこのようになっていました。
<table>
<tbody>
<tr>
<td width="244"></td>
<td width="244"> </td>
<td width="244"> </td>
</tr>
<tr>
<td width="244"> </td>
<td width="244"> </td>
<td width="244"> </td>
</tr>
<tr>
<td width="244"> </td>
<td width="244"> </td>
<td width="244"></td>
</tr>
</tbody>
</table>表を作成する方法によるHTML文書の記述の違い
THMLテキストを直接書き込む、ワードプレスの表アンコンから表を作成する、表計算ソフトで作成した表をコピーペーストする、文書作成ソフトで作成した表をコピーペーストする、この4つの方法で同じ3×3の表を作成した場合、すべての表ごとにHTMLテキスト文書が異なります。
ワードなどの文書作成ソフトで作成した表では、table要素には何の指定もなく、td要素(セル)には「width=”244″」という記述とセル内コンテンツに「 」という記述が見られます。
width属性
<td>開始タグ内に、「width=」というwidth属性でセルの幅が初めから指定されています。しかし、エクセルで表を作るでも書いたとおり、このwidth属性は、HTML4/HTML4.01までの記述方法で、現在のHTML5ではtable(表)にwidth属性の指定はできません。
ですから、この記述があっても表の見栄えは何も指定していないのと同じです。
(文字参照)
セル内のコンテンツの中に「 」という記述が初めから書き込まれています。これは「non-breaking space」の略で「切断しないスペース」と訳すことができ、意味は自動改行をしないための空白の記述です。
半角スペースの意味で用いられることも多いようですが、正確には「自動で改行しないでね」という指定を意味するスペースです。
例えば「This is a pen.」を途中で改行したくない場合に「This is a pen.」となります。
普通に「This is a pen.」と記述すると
「This is
a pen.」
となるところを、
「This is a pen.」と記述すると
「This is a pen.」と一行で表示されるという塩梅です。
でも、なぜ「 」という記述が初めから入っているのかは不明です。
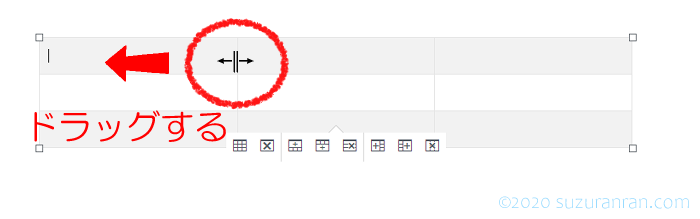
表やセルの幅の変更
エクセルで表を作るでも紹介したように、表の幅やセルの幅をマウスでドラッグすると感覚的に幅の調整をすることができ、HTMLテキストも自動的に書き換わります。

実際の記述
文書作成ソフトで作成した表を張り付け、さらに上記の方法でセルの幅と表の幅を適当に変更してみました。
わざと、目で見てわかるように幅をバラバラにしています。(いじるのは幅のみで高さは指定していません)
<table style="width: 403px;">
<tbody>
<tr>
<td style="width: 157px;"></td>
<td style="width: 144px;"></td>
<td style="width: 101px;"></td>
</tr>
<tr>
<td style="width: 157px;"></td>
<td style="width: 144px;"></td>
<td style="width: 101px;"></td>
</tr>
<tr>
<td style="width: 157px;"></td>
<td style="width: 144px;"></td>
<td style="width: 101px;"></td>
</tr>
</tbody>
</table>表の幅とセルの幅が、スタイル属性のwidthプロパティにより指定されました。しかし、表計算ソフトで作成した表の貼り付け時と異なり、 border-collapseプロパティやborder属性は挿入されていません。
まとめ
ワードのような文書作成ソフトで作成した表を簡単にワードプレスの記事にコピーして貼り付けることができます。ただ、作成した通りのイメージのままワードプレスに張り付けることができないこともあるかもしれません。一度、この記事のように空の表を挿入してみて、HTMLテキストがどのような記述になっているかを確認してからコピーペーストして表を挿入しても遅くはないと思います。
場合によっては、HTMLテキストを直接記述するほうが、手間がかからないこともあります。