作成済みの表から、列を追加、挿入したり、削除したりする方法を紹介します。
「列」を追加、挿入する
表に「列」を追加(挿入)したい場合、行を追加挿入するよりも少し複雑です。
行を追加挿入する場合と同じようにアイコンを使いたくなりますが、ぜひ、アイコンを使わない操作方法を覚えてみてください。理由は別の記事に書きましたが、後々、表を編集する際の手間を考えると、断然、アイコンを使わない操作方法をおすすめします。
①テキスト画面で「列」を直接追加、挿入する
先ほども書きましたが、WordPressで作成した表の列を追加、挿入する場合、手作業でテキスト画面にタグを書き込むことをおすすめします。
少しだけ面倒だったり、複雑に感じるかもしれませんが、覚えてしまえば難しくありません。
ゆっくり落ち着いて<タグ>を操作し、ビジュアル画面で確認しながら行えば誰でもできるので、ぜひ慣れてほしいと思います。
| ① | ② | ③ |
| ④ | ⑤ | ⑥ |
| ⑦ | ⑧ | ⑨ |
では、「上の表の②⑤⑧の列の左側に一列追加(挿入)する」という作業をしてみます。
現在テキスト画面にあるこの表の記述は以下のようになっています。
<table>
<tbody>
<tr>
<td>①</td>
<td>②</td>
<td>③</td>
</tr>
<tr>
<td>④</td>
<td>⑤</td>
<td>⑥</td>
</tr>
<tr>
<td>⑦</td>
<td>⑧</td>
<td>⑨</td>
</tr>
</tbody>
</table>わかりやすく説明するために、上の改行してあるテキストを少し操作して改行を減らし、表のイメージと結び付けてみます。下の記述から表とタグを結び付けることができましたか?
<table>
<tbody>
<tr><td>①</td><td>②</td><td>③</td></tr>
<tr><td>④</td><td>⑤</td><td>⑥</td></tr>
<tr><td>⑦</td><td>⑧</td><td>⑨</td></tr>
</tbody>
</table>②⑤⑧の列の左側に列を追加したいので、①のセルと②のセルの間にセルを挿入していきます。

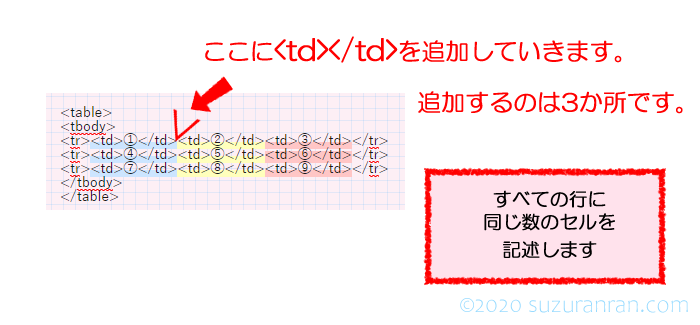
上の図の場所にtd要素を追加していきます。下のグリーンのラインの場所にtd要素を追加しました。一行の中に入っているセル(td要素)の数もすべて同じになっていることを確認して、WordPressの編集画面をビジュアル画面に変更して、確認してみます。
<table>
<tbody>
<tr><td>①</td><td></td><td>②</td><td>③</td></tr>
<tr><td>④</td><td></td><td>②</td><td>⑥</td></tr>
<tr><td>⑦</td><td></td><td>②</td><td>⑨</td></tr>
</tbody>
</table>| ① | ② | ③ | |
| ④ | ② | ⑥ | |
| ⑦ | ② | ⑨ |
無事、一列挿入されました。
②アイコンから列を追加、挿入する
あまりお勧めできる方法ではありませんが、アイコンから列を追加、挿入する方法を紹介します。単純な表を作成する場合は、この方法でも大丈夫ですが、セルが多くなったり、セルの結合などがある複雑な表を作成する場合は、直接書き込む方法をおすすめします。
では、先ほどの例と同じように、②⑤⑧の列の左側に列を一列追加(挿入)していく方法を紹介します。
![]()
上の図の②⑤⑧のいずれかのセルをクリックして、セルの中に文字を入力できる状態にすると、横に並んだアイコンが表示されます。
上の図は⑤のセルを選択した状態です。②のセルを選択しても⑧のセルを選択しても同じ結果になるので、該当する列ならどのセルを選んでもOKです。
この横に並んだアイコンの右から3番目、[列を左に挿入するアイコン![]() ]をクリックします。
]をクリックします。
![]()
直接タグを入力したときと同じように、表が完成しました。しかし、幅の指定が自動的に効いてしまったため、表の幅が異なっています。
| ① | ② | ③ | |
| ④ | ⑤ | ⑥ | |
| ⑦ | ⑧ | ⑨ |
参考までに、テキスト表示を掲載しておきますね。
<table style="width: 592px;">
<tbody>
<tr>
<td style="width: 161px;">①</td>
<td style="width: 103px;"></td>
<td style="width: 163px;">②</td>
<td style="width: 164px;">③</td>
</tr>
<tr>
<td style="width: 161px;">④</td>
<td style="width: 103px;"></td>
<td style="width: 163px;">⑤</td>
<td style="width: 164px;">⑥</td>
</tr>
<tr>
<td style="width: 161px;">⑦</td>
<td style="width: 103px;"></td>
<td style="width: 163px;">⑧</td>
<td style="width: 164px;">⑨</td>
</tr>
</tbody>
</table>すべてのセルに幅の指定が効いています。これがお勧めしない理由なのです。。。

③編集画面のテーブルアイコンから列を追加、挿入する方法
ワードプレスの編集画面にある[![]() テーブル]アイコンから列を挿入することも可能です。
テーブル]アイコンから列を挿入することも可能です。
[![]() テーブル]→[列]→[列を左に挿入]または[列を右に挿入]を選択してクリック
テーブル]→[列]→[列を左に挿入]または[列を右に挿入]を選択してクリック
することで、アイコンで挿入した場合と同じように列の挿入をすることができます。
![]()
※この場合も、②の方法と同じように表の幅とセルの幅が自動的に指定されます。
「列」を削除する
上で使用した表と同じ表を使って、②⑤⑧の列を削除してみましょう。列の挿入時と同じように2つの方法を紹介します。
①テキスト画面で「列」を削除する
もっともお勧めする「列の削除」の方法です。直接タグの記述を書いたり、消したりすることで、知らないうちに「値」が入ってプロパティを指定されてしまった!ということがなくなります。
| ① | ② | ③ |
| ④ | ⑤ | ⑥ |
| ⑦ | ⑧ | ⑨ |
上の表の記述をテキスト画面で見た場合のHTMLテキストは以下のようになっています。
<table>
<tbody>
<tr>
<td>①</td>
<td>②</td>
<td>③</td>
</tr>
<tr>
<td>④</td>
<td>⑤</td>
<td>⑥</td>
</tr>
<tr>
<td>⑦</td>
<td>⑧</td>
<td>⑨</td>
</tr>
</tbody>
</table>タグごとに改行されているので、わかりやすく説明するために改行を少し操作して表のイメージと結び付けてみるので確認してください。(↓下の記述)
<table>
<tbody>
<tr><td>①</td><td>②</td><td>③</td></tr>
<tr><td>④</td><td>⑤</td><td>⑥</td></tr>
<tr><td>⑦</td><td>⑧</td><td>⑨</td></tr>
</tbody>
</table>上の記述が、見た目の表と大体同じになりました。
②⑤⑧のセルを削除したいので、黄色のアンダーラインが引いてある<開始タグ>から<終了タグ>までを削除します。3か所ありますね。
削除し終えると、下のような記述になります。これで列の削除の完成です。
<table>
<tbody>
<tr><td>①</td><td>③</td></tr>
<tr><td>④</td><td>⑥</td></tr>
<tr><td>⑦</td><td>⑨</td></tr>
</tbody>
</table>| ① | ③ |
| ④ | ⑥ |
| ⑦ | ⑨ |
②⑤⑧の列が削除されて、3×2の表になりました。
②アイコンから「列」を削除する
アイコンを使って、先ほどと同じ②⑤⑧の列を削除していきます。まず、下の表がもととなる基準の表です。
| ① | ② | ③ |
| ④ | ⑤ | ⑥ |
| ⑦ | ⑧ | ⑨ |
②⑤⑧のいずれかのセルをクリックして表のアイコンを出していきます。
![]()
列を削除する場合は、この並んだアイコンの一番右のアイコン[列の削除![]() ]をクリックします。
]をクリックします。
![]()
下の表のように、希望の1列を削除することができました。ただ、挿入時と同じように幅の指定が自動的に効いています。
| ① | ③ |
| ④ | ⑥ |
| ⑦ | ⑨ |
参考のため、削除した場合のテキスト表示も掲載しておきますね。
<table style="width: 592px;">
<tbody>
<tr>
<td style="width: 295px;">①</td>
<td style="width: 296px;">③</td>
</tr>
<tr>
<td style="width: 295px;">④</td>
<td style="width: 296px;">⑥</td>
</tr>
<tr>
<td style="width: 295px;">⑦</td>
<td style="width: 296px;">⑨</td>
</tr>
</tbody>
</table>補足
自動的に幅を指定される表とセルですが、この幅は、編集画面の幅と比例しているようです。
画面を大きくしている状態で列を挿入したり削除したりすると「表の幅のプロパティ」は大きく指定され、画面を狭めて(細くして)表示していると、その幅に見合った幅が自動的に指定されています。
③編集画面のテーブルアイコンから列を追加、挿入する方法
ワードプレスの編集画面にある[![]() テーブル]アイコンから列を挿入することも可能です。
テーブル]アイコンから列を挿入することも可能です。
[![]() テーブル]→[列]→[列を左に挿入]または[列を右に挿入]を選択してクリック
テーブル]→[列]→[列を左に挿入]または[列を右に挿入]を選択してクリック
することで、アイコンで挿入した場合と同じように列の挿入をすることができます。
![]()
※この場合も、②の方法と同じように表の幅とセルの幅が自動的に指定されます。
まとめ
「列」の追加や挿入をしたり「列」を削除するには、WordPressでは2つの方法を選択することができますが、列のアイコン(![]() 、
、![]() 、
、![]() )から挿入や削除を行うと自動的に幅のプロパティがすべてのセルに指定されることがわかりました。
)から挿入や削除を行うと自動的に幅のプロパティがすべてのセルに指定されることがわかりました。
簡単な表の場合は、列のアイコンを使って簡単に挿入や削除することができますが、少し複雑な表になった場合を想定すると、列の操作は、手入力または手削除をすることをおすすめします。