ワードプレスで表を作るには、HTMLテキストで「table要素、tr要素、td要素、th要素を直接書く」ことによりで表の枠組みを作ることができますが、その他にもいくつかの表作成の方法があります。
この記事では、クラシックエディタでワードプレスの表アイコン(![]() )から表を作成する方法を解説しています。
)から表を作成する方法を解説しています。
※テーマによっては表作成のアイコンがなく、表作成ができない場合があります。その場合は、プラグインを導入するか表作成がデフォルトで入っているテーマを使うことにより、簡単に表作成ができるようになります。(この記事を作成したテーマは【THE THOR(ザ・トール)】![]() 、表示している現在のテーマはSWELLです)
、表示している現在のテーマはSWELLです)
ワードプレスの表作成アイコンを使って表を作成する
ワードプレスの表アイコンから、シンプルな3×3の表を作ります。
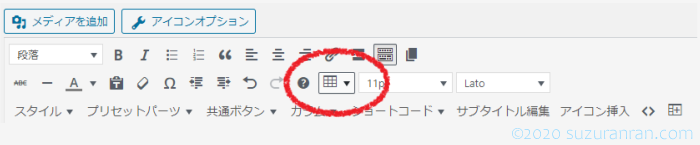
1.表のアイコンをクリックする
赤丸のアイコンをクリックしてください。
このマークは、「表のアイコン」です。
「表を作成」したり「表の設定」をすることができます。
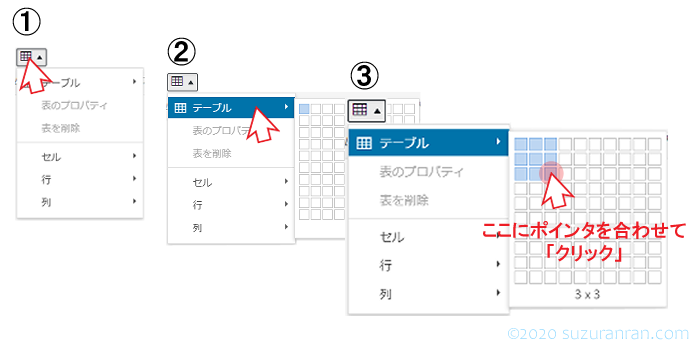
2.「3×3の表」を作成する
上の画像のように順を追って行うだけで、3×3の表が完成します。
- 表のアイコン(
 )をクリックすると選択窓が出ます。
)をクリックすると選択窓が出ます。 - 一番上の[テーブル]欄にカーソルを合わせると、右側にさらに窓が出ます。
- そのままカーソルを右に動かして、作りたいセルの数までカーソルを移動します。
縦3マス、横3マスが青くなっていることを確認してクリックすると、投稿画面に表が表示されます。
表アイコンで作成した表
表アイコンを使って3×3で表を作ると、HTMLテキストで直接表を作成した時と同じ表が出来上がります。
しかし、HTMLテキスト欄で確認してみると、記述が異なっていることが分かります。
ワードプレスの表アイコンで作成した表とHTML
<table style="border-collapse: collapse; width: 100%;" border="1">
<tbody>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
</tbody>
</table>HTMLテキスト欄に直接書き込んで作成した表
<table>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>HTMLテキスト欄の記述の違い
テキスト欄に直接記入して表を作成した場合と、ワードプレスの編集画面から表アイコン(![]() )を使って表を作成した場合とでは、表の記述が異なります。
)を使って表を作成した場合とでは、表の記述が異なります。
ワードプレスで作成した場合は、表の設定が自動的に挿入されています。
table要素(表)には、「border-collapse: collapse」、「 width: 100%」、「 border=”1″」というスタイルが設定されていて、すべてのtd要素(セル)には、「width: 33.3333%」というスタイルが設定されています。
style属性
<table>タグ内に記述されているstyle属性は、table要素(<table>タグ)の属性として指定されている、スタイルを指定するための記述です。
style=”プロパティ名: 値”
という形で指定されています。
【スタイル属性】
border-collapseプロパティ
border-collapseプロパティは、セルごとに引かれている線をどのように表示するかを指定するプロパティです。
ワードプレスの表アイコンから表を作成すると、border-collapseプロパティに collapseという値が指定されています。
初期値(デフォルト)はseparateという値で、すべてのセルを罫線が囲うため、表全体を見ると二重線の表に見えますが、collapseという値を指定するとその二重線が1本にまとまった線になり、表を見やすくすることができるのです。
このcollapseの指定は、ほとんどの表で指定されていて、初期値の二重線の表を見ることはあまりありません。
※自動的に「collapse」となっていた表を初期値に戻しても二重線にはなりませんでした。
※使用しているテーマでは、初めから「collapse」で指定されているので見やすい表になっていました。
widthプロパティ
widthプロパティは、幅を指定するプロパティです。
<table>タグには100%の値が指定され、<td>タグには33.3333%という値が指定されています。
これは、表を表示幅いっぱいに表示し、セルは均等に分けますよ。という指定です。
このような指定が初めから入力されています。
【widthプロパティ】
border属性
table要素内にあるborder属性は、この表が「レイアウト目的ではないよ」ということを示す記述です。
<table>タグには「1」という値が初めから指定されていて、レイアウト目的ではないことを表示してくれています。
【border属性】
まとめ
ワードプレスの表アイコン(![]() )から表を作成するとHTMLテキストを記述することなく簡単に表を作成することができますが、幅(widthプロパティ)が初めから指定されていることで、後からのカスタマイズがしにくくなる可能性があります。
)から表を作成するとHTMLテキストを記述することなく簡単に表を作成することができますが、幅(widthプロパティ)が初めから指定されていることで、後からのカスタマイズがしにくくなる可能性があります。