ワードプレスに表を書き込みたい場合、直接THMLテキストを記述する方法と表アイコン(![]() )から作る方法がありますが、そのほかにもエクセルやワードで作成した表をそのままコピーペースト(コピペ)することにより表を作成することができます。
)から作る方法がありますが、そのほかにもエクセルやワードで作成した表をそのままコピーペースト(コピペ)することにより表を作成することができます。
エクセルで作成した表をワードプレスの記事に挿入する
後から4つの表の作り方や設定を比較するため、今回もシンプルな3×3の表を作ります。
<table width="216">
<tbody>
<tr>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
</tr>
<tr>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
</tr>
<tr>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
<td style="font-weight: 400;" width="72"></td>
</tr>
</tbody>
</table>表作成の方法による記述の違い
THMLテキストを直接書き込む、ワードプレスの表アンコン(![]() )から表を作成する、表計算ソフトで作成した表をコピーペーストする、文書作成ソフトで作成した表をコピーペーストする、この4つの方法で同じ3×3の表を作成した場合、すべての表ごとにHTMLテキスト文書が異なります。
)から表を作成する、表計算ソフトで作成した表をコピーペーストする、文書作成ソフトで作成した表をコピーペーストする、この4つの方法で同じ3×3の表を作成した場合、すべての表ごとにHTMLテキスト文書が異なります。
エクセルなどの表計算ソフトで作成した表では、table要素には、「width=”216″」と自動的に書き込まれ、すべてのtd要素(セル)には、「font-weight: 400;」というスタイル属性と「width=”72″」という記述が見られます。
width属性
<table>タグと<td>タグに、同じ「width=」という文字があります。これらの『width=』はwidth属性で表の幅やセルの幅をpx単位で指定するための記述です。しかし、このwidth属性は、HTML4/HTML4.01までの記述方法で、現在のHTML5ではtable(表)にwidth属性の指定はできなくなっています。
具体的には、table要素(表)、td要素(セル)、th要素(見出しセル)、colgroup要素(グループ列)、col要素(対象列)にwidth属性を使用することができません。代わりにwidthプロパティ(CSS)を使って記述します。
実際に、エクセルで作成した表(table)にはwidth属性で幅が216pxに指定されていますが、216pxとは以下の画像の大きさです。

width属性での表の幅の指定が無効になっていることがわかります。
font-weightプロパティ
font-weightプロパティは、フォントの太さを指定するプロパティです。
<td>タグに「400」という値が指定されています。400の太さは、標準的な太さを表しています。
このような指定が初めからされています。
表の幅の変更
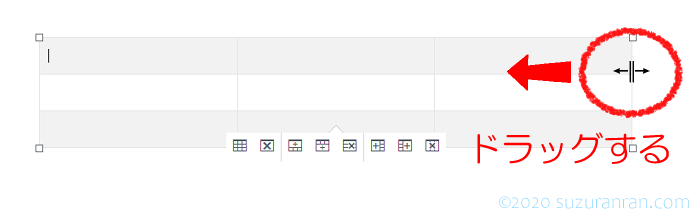
HTML5では廃止されているwidth属性で幅の指定がされている表ですが、表の幅はマウスを使ってドラッグすると自動的にwidthプロパティに変更され、表の幅の調整ができます。

マウスで表の幅を変更した実際の表と記述
<table style="border-collapse: collapse; width: 75.8967%;" border="1">
<tbody>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 9.37347%;"></td>
</tr>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 9.37347%;"></td>
</tr>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 9.37347%;"></td>
</tr>
</tbody>
</table>border-collapseプロパティやborder属性が自動的に挿入され、幅は%で指定されました。
セルの幅の変更
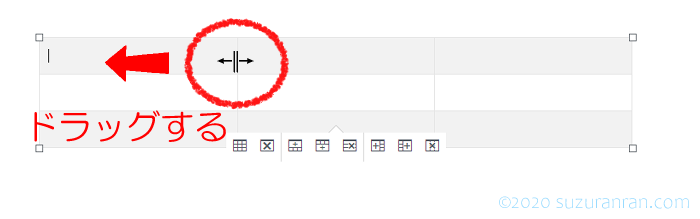
表の幅を変更したときと同じように、セルの幅もマウスを使って変更することができます。

マウスで表とセルの幅を変更した実際の表と記述
<table style="border-collapse: collapse; width: 63.5581%;" border="1">
<tbody>
<tr>
<td style="width: 12.3133%;"></td>
<td style="width: 23.1812%;"></td>
<td style="width: 28.5068%;"></td>
</tr>
<tr>
<td style="width: 12.3133%;"></td>
<td style="width: 23.1812%;"></td>
<td style="width: 28.5068%;"></td>
</tr>
<tr>
<td style="width: 12.3133%;"></td>
<td style="width: 23.1812%;"></td>
<td style="width: 28.5068%;"></td>
</tr>
</tbody>
</table>border-collapseプロパティやborder属性が自動的に挿入され、表の幅は表示幅を基準とする%で自動的に指定、さらにセルの幅も%で自動的に設定されました。
まとめ
エクセルで作成した表をコピーペーストすると簡単にワードプレスの記事に表を挿入することができます。
幅の指定がうまく効いていない場合は、マウスを使って感覚的に幅の調整をすることが可能です。ただし、表の細かな調整をしたい場合には、エクセルで作成した表のコピーペーストではなく、また、マウスで感覚的に幅などの調整をせずに、直接THMLテキストに記述するほうが早い場合もあります。