Excelで表を作成するときは、感覚的にレイアウトや表示を行うことができても、ワードプレスで同じことを行おうとすると、なかなかうまくいきません。
そこで、表の基礎から表の応用までを順を追って書き留めておくことにしました。
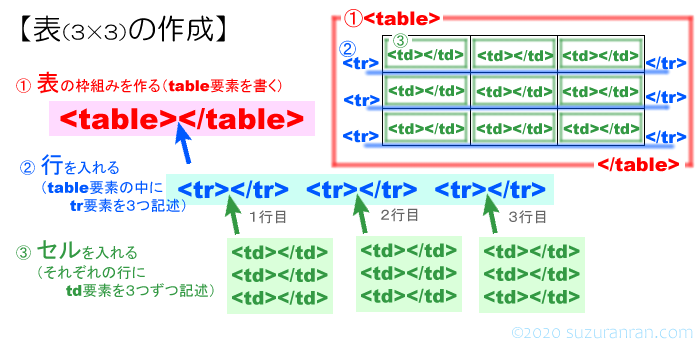
まずは、3×3の表の作り方から。
表作成の基礎(HTMLテキストで書く)
ワードプレスでシンプルに3×3の表を作ります。
HTMLテキストで記述する場合でも、4つの要素を覚えてしまえば簡単です。
① table要素(<table>~</table>)
table要素(<table></table>)を書きます。
<table></table>「表ですよ」ということを記述しました。
※まだ表示はされません
②tbody要素(<tbody>~</tbody>)
<table>
<tbody></tbody>
</table>「表」の中に、tbody要素を入れます。
※まだ表示はされません
③ tr要素(<tr>~</tr>)
table要素(<table></table>)の中に、tr要素(<tr></tr>)で行を3行作成します。
<table>
<tbody>
<tr></tr>
<tr></tr>
<tr></tr>
</tbody>
</table>表の中に行が作成されました。
※この状態でも、まだ表示はされません。
クラシックエディタで「テキスト画面」に入力しても、「ビジュアル画面」に戻ると、入力したものが消えてしまいます。
④ td要素(<td>~</td>)
tr要素(<tr></tr>)で作った行の中に、td要素(<td></td>)を3つずつ書き込み、セルを作成します。
<table>
<tbody>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</tbody>
</table>表の中にセルが作成されました
表の中の見出し
シンプルな3×3の表が完成したので、次は、その表に見出しを付けます。
①1行目の表見出し(th要素)
<table>
<tbody>
<tr><th></th><th></th><th></th></tr> <!--この行が見出しセル-->
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</tbody>
</table>1行目のtdタグをthタグに変更すると、見出しセルになります。
②1列目の見出し(th要素)
<table>
<tbody>
<th><th></td><td></td><td></td></tr> <!--1列目のセルが見出しセル-->
<th><th></td><td></td><td></td></tr> <!--1列目のセルが見出しセル-->
<th><th></td><td></td><td></td></tr> <!--1列目のセルが見出しセル-->
</tbody>
</table>表作成時の注意点
表の枠組みを作成するとき、コピーペーストを使うこともあるかと思いますが、各行のセルの数は必ず統一するようにしてください。
<table>
<tbody>
<tr>
<td></td><td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</tbody>
</table>1番上の行のセルが1つ右側に飛び出し、一番下の行はセルが2つしかありません。
※1行目のセルは<td></td>が1つ多く、3行目のセルは<td></td>が1つ足りません。
<tbody>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</tbody>
</table>
まとめ
表を作る際、HTMLテキストで直接表を作成することができます。
- table要素・・・(表の作成)・・・開始タグ<table>、終了タグ</table>
- tr要素・・・(行の作成)・・・開始タグ<tr>、終了タグ</tr>
- td要素・・・(セルの作成)・・・開始タグ<td>、終了タグ</td>
- th要素・・・(表の見出し)・・・開始タグ<th>、衆力タグ</th>
※セルの数が不揃いにならないように、行に含むセルの数は表内で統一させましょう。